# Computed Properties
These are super cool in my opinion. A little bit of magic hurts no one 😁. One of the most powerful concepts in Vue if you ask me and soon I hope I'll explain myself why.
TIP
If you want to read the official API regarding computed props, you can go here.
# Syntax
If you're reading this in sequence, you know the drill: we add our computed properties in the configuration object under the computed key:
new Vue({
data: {
message: 'hello'
},
methods: { ...
},
computed: {
myComputedProperty() {
return this.message.split('');
}
}
});
2
3
4
5
6
7
8
9
10
11
12
All of the keys that are functions in there will become accessible on the template like a regular data property, but they have something special to them: they update whenever a dependency on them does.
They actually react (👀) to changes being made on the things that they are depending on; in the example above, this.message being the dependency. When it changes, so does myComputedProperty, which by the way it would look something like this on the template portion of your code:
<span> {{ myComputedProperty }} </span>
# Caching
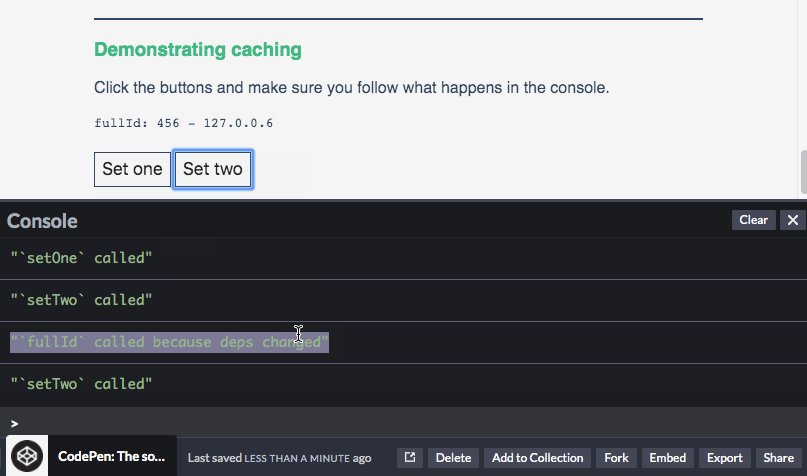
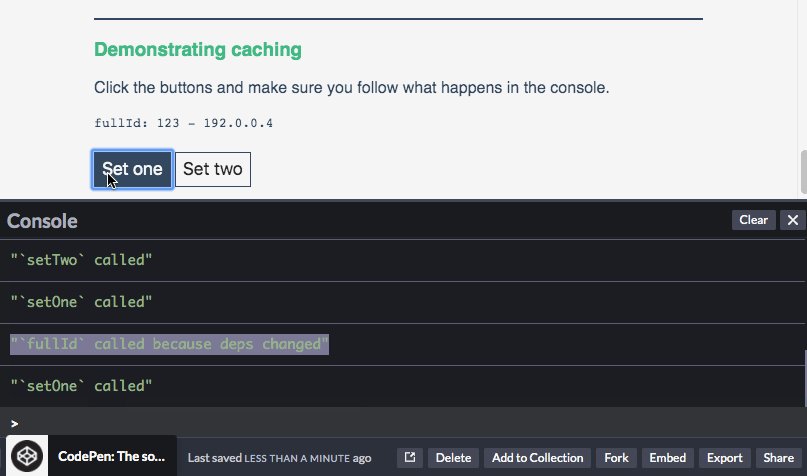
This brings us to one other cool thing: the values for the dependencies are cached and the computed properties calculations will not be ran until the next time any of those dependencies change. In the examples pen you can see caching in action if you clicked the 2 buttons at the very bottom alternatively and repeatedly, as shown in this gif:

# Examples
Check out these examples, read the code and hopefully we will be more clear on this concept.
See the Pen 02b. Computed Properties by @ackzell on CodePen.
